Instagram Embed Code Generator
Table of Contents

What is an Instagram Embed Code?
Embedding Instagram posts on a website helps improve engagement and visual appeal. Many users search for an Instagram iframe embed code generator to simplify the process. This article explains how to embed Instagram content using iframe and alternative methods.
An embed code is an HTML snippet that allows users to display Instagram posts on a website. It helps integrate Instagram content seamlessly without requiring visitors to leave the page.
Why Can’t You Directly Use an iFrame for Instagram?
Instagram restricts direct iframe embedding due to security policies. When you try to embed an Instagram post using an iframe, you may see an error like:
Refused to display ‘https://www.instagram.com/’ in a frame because it set ‘X-Frame-Options’ to ‘SAMEORIGIN’.
This error occurs because Instagram prevents its content from being displayed in iframes to protect user data and prevent clickjacking attacks.
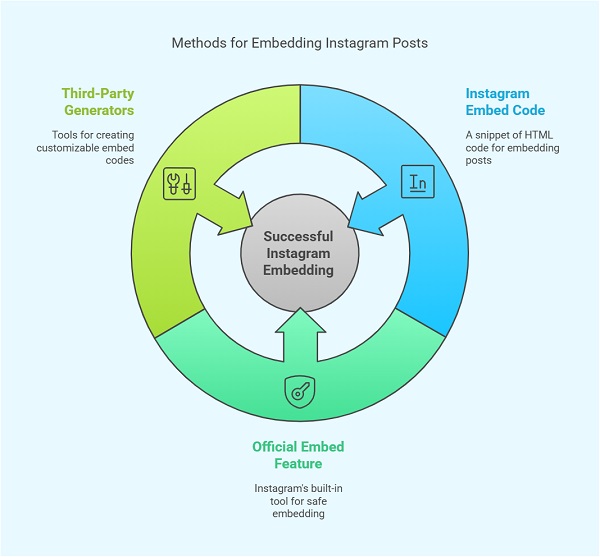
How to Embed Instagram Posts Without an iFrame
Instead of an iframe, Instagram provides an official embed feature that allows users to integrate posts safely.
Steps to Embed an Instagram Post Without an iFrame
- Open Instagram and navigate to the post you want to embed.
- Click on the three-dot menu in the top right corner of the post.
- Select the Embed option.
- Copy the generated embed code.
- Paste the code into your website’s HTML.
This method ensures Instagram posts are displayed correctly without iframe-related errors.
Using Third-Party Instagram Embed Code Generators
Several tools allow users to generate iframe-like embed codes for Instagram content. These tools offer more flexibility in customization.
Popular Instagram Embed Code Generators
- Iframely – Generates responsive embed codes for Instagram posts and other media.
- InstaEmbedCode – Offers customized Instagram post embedding with adjustable dimensions.
- EmbedSocial – Provides dynamic Instagram feed embedding with customization options.
- Embedly – Converts Instagram URLs into embeddable content blocks.
How to Use an Instagram Embed Code Generator
- Visit the website of a trusted embed code generator.
- Copy the Instagram post URL.
- Paste the URL into the tool’s input field.
- Customize the width, height, and alignment of the embed.
- Click on Generate Code to get the HTML snippet.
- Copy the code and paste it into your website’s HTML section.
Embedding an Instagram Feed Using JavaScript
If you want to embed an Instagram feed instead of a single post, you can use JavaScript-based solutions. These methods help display multiple posts dynamically.
Steps to Embed an Instagram Feed Using JavaScript
- Use a platform like LightWidget or Taggbox to generate an Instagram feed widget.
- Enter your Instagram account details to connect the feed.
- Customize the feed layout and design.
- Copy the generated JavaScript embed code.
- Paste it into your website’s HTML before the closing </body> tag.
Best Practices for Embedding Instagram Content

To ensure the best user experience, follow these practices:
- Make It Responsive: Ensure embedded posts adapt to different screen sizes.
- Optimize Loading Speed: Avoid embedding too many posts to prevent slow page load times.
- Update Embed Links Regularly: Instagram may update its API, which can affect embedded content.
- Use HTTPS: Always embed Instagram content using a secure connection.
Conclusion
Instagram iframe embedding is restricted due to security policies, but alternative methods allow users to integrate Instagram posts seamlessly. Using Instagram’s native embed feature or third-party tools, users can display posts and feeds on websites effectively. Following best practices ensures a smooth user experience and enhances engagement on the website.