YouTube iFrame Generator
Additional Features
APPEARANCE
CONTROL OPTIONS
If you’ve ever think how to seamlessly embed YouTube videos into your website, blog, or email? It’s possible It’s possible by the help of youtube embed code generator. Here we will talk about YouTube iFrame, including the different methods, tips, and tricks to make your videos look stunning and engaging on your platform. By the end, you’ll be an expert in using html to embed video with YouTube iFrame and related tools.
Youtube Embed Code Generator
What is a YouTube iFrame?
An iFrame (Inline Frame) is an HTML element that allows you to embed another HTML page within the current one. It turns html code to embed video. For YouTube, an iFrame is a piece of HTML code that enables you to display YouTube videos directly on your website without visitors having to leave your page.
Why Use YouTube iFrame?
Using a youtube embed code is advantageous because it:
- Enhances user experience by allowing visitors to watch videos without navigating away from your site.
- Improves engagement as videos are more interactive than plain text.
- Boosts SEO by keeping users on your site longer, reducing bounce rates.
How to Embed a YouTube Video Using iFrame
Step-by-Step Guide to Embedding YouTube Videos
- Find the Video: Go to YouTube and select the video you want to embed.
- Get the Embed Code: Click on the “Share” button below the video and select “Embed”.
- Copy the Code: You will see an iFrame code. Copy this code.
- Paste the Code: Insert this code into the HTML of your website where you want the video to appear.
Example of a Basic YouTube iFrame Embed Code
htmlCopy code<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Replace VIDEO_ID with the actual ID of the YouTube video.
Advanced Embedding Options
Customizing the iFrame Embed Code
You can customize the YouTube iFrame to suit your needs better. Here are some parameters you can add:
- autoplay=1: Automatically plays the video when the page loads.
- controls=0: Hides the video controls.
- loop=1: Loops the video.
- mute=1: Mutes the video.
- start=60: Starts the video at 60 seconds.
Embedding YouTube Live Streams
You can embed youtube live stream from YouTube follows a similar process but with specific considerations for live content:
- Get the Embed Code: Similar to a regular video, find the live stream and get the embed code.
- Paste and Customize: Insert it into embed youtube live stream on website, customizing for live features such as chat.
Embed live stream youtube are easily get indexed on google. It can enhance youtube views. Just embed youtube live stream wordpress.
Embed YouTube Video Without Controls
To create a cleaner look by hiding the controls:
htmlCopy code<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID?controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Embedding YouTube Videos on Different Platforms
Squarespace
To embed a YouTube video on Squarespace:
- Add a Video Block: Choose the page where you want the video, click “Edit”, and add a video block.
- Insert URL: Paste the YouTube video URL, and Squarespace will automatically convert it to an iFrame.
WordPress
WordPress users can follow wordpress youtube embed tricks.
- Using Gutenberg Editor: Add a “Custom HTML” block and paste your iFrame code.
- Using Classic Editor: Switch to the “Text” tab and insert the iFrame code directly.
You can easily wordpress embed video without any youtube plugin for wordpress.
Blogger
To embed on Blogger:
- Create a New Post: In the post editor, switch to “HTML” view.
- Paste the iFrame Code: Insert the iFrame code where you want the video to appear.
Webflow
For Webflow:
- Embed Element: Drag an “Embed” element onto your page.
- Insert Code: Paste the iFrame code into the embed settings.
Canva
In Canva:
- Add Embed Code: In a design, go to “More” and select “Embed”.
- Paste the YouTube iFrame: Insert your code and adjust the design.
Special Cases and Advanced Techniques
Embed Youtube Playlist on Website
To embed a playlist:
- Get the Playlist ID: Go to the playlist and copy the ID from the URL.
- Use the Embed Code:
<iframe width="560" height="315" src="https://www.youtube.com/embed?list=PLAYLIST_ID" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Replace PLAYLIST_ID with the actual playlist ID.
Embedding YouTube Videos in Emails
You can embed youtube video in email indirectly. Due to limitations of email clients:
- Use a Thumbnail with a Link: Create a thumbnail image of your video, insert it into your email, and link it to the video on YouTube.
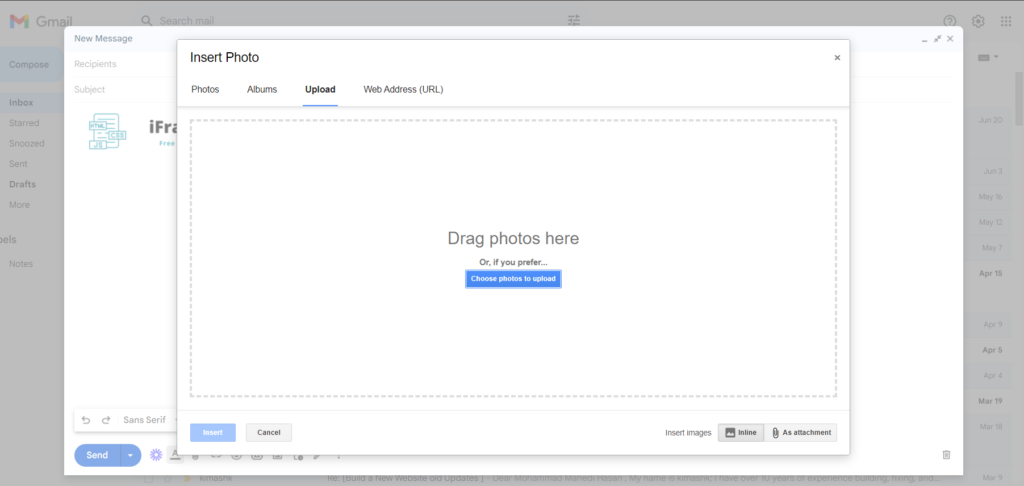
Embed youtube video in gmail: Upload a image by inline insert image features.

Embedding YouTube Live Chat
To include live chat with a live stream:
- Get the Embed Code for Chat: From the live stream page, get the embed code for chat.
- Combine with Live Stream: Place both iFrames on your webpage.
Embedding YouTube Channel
To embed an entire YouTube channel:
- Use a Plugin or Tool: Tools like “YouTube Embed” for WordPress can help. Beside you can embed youtube channel wordpress custom html option.
- Customize the Appearance: Adjust settings to display videos as you prefer.
SEO Benefits of YouTube Embeds
Embedding YouTube videos can improve SEO by increasing user engagement, reducing bounce rates, and providing additional content for search engines to index.
FAQs
1. How can I ensure my embedded videos are mobile-friendly?
Most iFrame embeds from YouTube are responsive by default, but you can use CSS to ensure they adapt to different screen sizes.
2. Can I track analytics for my embedded videos?
Yes, YouTube provides analytics for videos, including those embedded on external sites.
3. How do I disable related videos at the end of my embedded video?
Add rel=0 to your iFrame URL parameters to prevent related videos from showing.
4. Is it possible to embed a private YouTube video?
Yes, but the viewers must have permission to view the private video on YouTube.
5. Can I autoplay multiple embedded videos on a single page?
While technically possible, autoplaying multiple videos simultaneously can overwhelm users and is generally not recommended.
Conclusion
Embedding YouTube videos using iFrame is a powerful way to enhance your website’s content, improve user engagement, and leverage the vast library of YouTube content. By following the steps and tips outlined in this guide, you can confidently integrate videos into your platform, whether you’re using WordPress, Squarespace, or any other web builder. Remember to customize your embeds to suit your audience’s needs and keep them coming back for more engaging content. Happy embedding!
Unique FAQs
1. How do I embed a YouTube live stream on my website?
To embed a YouTube live stream, get the live stream’s embed code from YouTube and paste it into your website’s HTML.
2. Can I embed a YouTube video in a LinkedIn post?
Yes, you can embed YouTube videos in LinkedIn posts by copying the video URL and pasting it into your post.
3. How can I add YouTube videos to my WordPress gallery?
You can use plugins like “YouTube Gallery” or “Embed Plus for YouTube” to create a gallery of YouTube videos on your WordPress site.
4. Is it possible to embed a YouTube video without ads?
Ads are controlled by YouTube, and embedded videos will display ads if enabled by the video owner.
5. Can I embed a YouTube video in Gmail?
While you can’t directly embed a video in Gmail, you can insert a video thumbnail with a link to the YouTube video.
Why are you waiting? Get video embed code now.